Bài 4: Khám Phá PNG Stack - Trực quan dữ liệu với Grafana
Nội dung
*Bài này mình sẽ đi từ kiến thức nền tảng để các bạn nắm được cách hoạt động và Lab để cả những bạn mới cũng có thể dễ dàng hiểu và tự tin với các bài thực tế tiếp theo.
1. Giới thiệu về Alertmanager và Grafana
Ở phần trước, chúng ta đã tìm hiểu về Alertmanager để đánh giá dữ liệu và đưa ra cảnh báo cho quản trị viên qua các kênh liên lạc. Trong bài viết này, chúng ta sẽ trực quan hóa dữ liệu đó sử dụng Grafana.
Grafana là công cụ trực quan hóa dữ liệu, giúp hiển thị thông tin từ Prometheus dưới dạng biểu đồ trực quan.
2. Cài đặt Grafana và liên kết Datasource
Cài đặt Grafana: https://grafana.com/docs/grafana/latest/setup-grafana/installation/debian/
# sudo apt-get install -y apt-transport-https software-properties-common wget # sudo mkdir -p /etc/apt/keyrings/ # wget -q -O - https://apt.grafana.com/gpg.key | gpg --dearmor | sudo tee /etc/apt/keyrings/grafana.gpg > /dev/null # echo "deb [signed-by=/etc/apt/keyrings/grafana.gpg] https://apt.grafana.com stable main" | sudo tee -a /etc/apt/sources.list.d/grafana.list # sudo apt-get update # sudo apt-get install -y grafana # grafana-server -v
Chạy dịch vụ:
# sudo systemctl start grafana-server # sudo systemctl enable grafana-server # systemctl status grafana-server
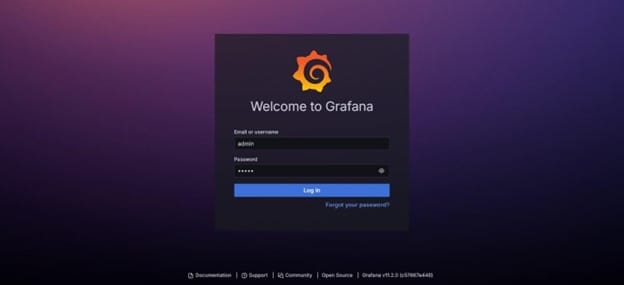
Grafana hoạt động ở port 3000, các bạn truy cập http://:3000 với tài khoản mật khẩu admin/admin

Sau đó vào Connections/Add new connections và thêm Prometheus

Điền thông tin địa chỉ Prometheus mà các bạn kết nối:

Sau đó ấn Save & Test để kiểm tra:

Bây giờ các bạn có thể vào Explore view để xem các dữ liệu từ Prometheus đã được nhận về Grafana hoặc vào building a dashboard để tạo biểu đồ.
Có rất nhiều biểu đồ có sẵn từ cộng đồng: https://grafana.com/grafana/dashboards/

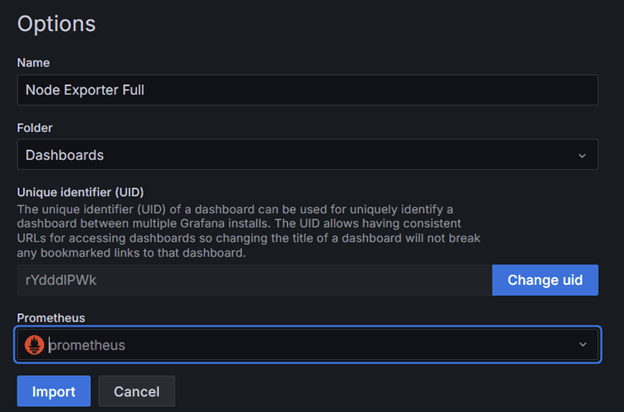
Một Dashboard có sẵn cho Node Exporter, các bạn nhập ID 1860 và ấn Load

Chọn Datasource về Prometheus:

Sau đó ấn Import, một biểu đồ đầu tiên đã được tạo ra:

3. Một số dạng biểu đồ trong Grafana
Grafana là công cụ mạnh mẽ giúp trực quan hóa dữ liệu từ Prometheus và các nguồn khác. Dưới đây là một số dạng biểu đồ phổ biến trong Grafana, các bạn có thể thử:
3.1. Time Series (Biểu Đồ Chuỗi Thời Gian)
Time Series là loại biểu đồ phổ biến nhất trong Grafana, dùng để hiển thị dữ liệu theo thời gian. Mỗi điểm trên biểu đồ đại diện cho một giá trị cụ thể tại một thời điểm. Điều này giúp người dùng dễ dàng theo dõi sự biến động của các thông số trong hệ thống, chẳng hạn như tải CPU, dung lượng bộ nhớ, hoặc băng thông mạng.
3.2. Bar Chart (Biểu Đồ Cột)
Bar Chart cho phép so sánh các giá trị khác nhau trong cùng một khoảng thời gian hoặc ở các thời điểm khác nhau. Đây là công cụ hữu ích để so sánh hiệu suất giữa các máy chủ hoặc dịch vụ, chẳng hạn như mức sử dụng CPU hoặc dung lượng bộ nhớ.
3.3. Stat (Biểu Đồ Thống Kê)
Stat hiển thị các giá trị số đơn lẻ, chẳng hạn như số yêu cầu HTTP, số lỗi xảy ra, hoặc mức tải CPU hiện tại. Biểu đồ này thường được sử dụng để hiển thị các chỉ số quan trọng trên các dashboard.
3.4. Gauge (Biểu Đồ Đồng Hồ Đo)
Gauge hiển thị các giá trị hiện tại so với một phạm vi nhất định, thường dùng để biểu diễn các thông số như mức sử dụng CPU, dung lượng bộ nhớ, hoặc tỷ lệ phần trăm của một chỉ số.
3.5. Table (Biểu Đồ Bảng)
Table hiển thị dữ liệu dưới dạng bảng, cho phép người dùng dễ dàng đọc và so sánh các giá trị. Điều này rất hữu ích khi cần trình bày thông tin chi tiết về nhiều đối tượng, chẳng hạn như danh sách các máy chủ cùng với mức tải CPU và dung lượng bộ nhớ của chúng.
3.6. Pie Chart (Biểu Đồ Hình Tròn)
Pie Chart chia dữ liệu thành các phần khác nhau, mỗi phần đại diện cho một tỷ lệ phần trăm của tổng số. Biểu đồ này thường được sử dụng để hiển thị phân bổ tài nguyên hoặc tỷ lệ các loại lỗi trong hệ thống.
3.7. Heatmap (Biểu Đồ Nhiệt)
Heatmap hiển thị dữ liệu dưới dạng các ô màu, trong đó màu sắc của mỗi ô đại diện cho giá trị của dữ liệu. Đây là công cụ lý tưởng để biểu diễn mật độ hoặc tần suất của một sự kiện theo thời gian và các thông số khác.
3.8. Geomap (Biểu Đồ Địa Lý)
Geomap giúp trực quan hóa dữ liệu trên bản đồ, cho phép theo dõi các thông số theo vị trí địa lý. Đây là biểu đồ hữu ích để giám sát các dịch vụ phân tán trên nhiều địa điểm hoặc theo dõi lưu lượng mạng giữa các khu vực khác nhau.
4. Ví dụ tạo biểu đồ tái sử dụng
4.1. Tạo biểu đồ cơ bản
Cùng bắt tay tạo thử New Dashboard nào, sẽ không ngại đâu! Chọn Datasource Prometheus và thử cái Metrics explorer này:
Chọn Datasource Prometheus và thử cái Metrics explorer này:
 Ví dụ, tôi muốn tìm kiếm thông tin về Ram trống của node và biết có một metrics liên quan là Node Memory Free
Ví dụ, tôi muốn tìm kiếm thông tin về Ram trống của node và biết có một metrics liên quan là Node Memory Free
 Ấn Run queries để xem thử, chọn thời gian 15 phút trước
Ấn Run queries để xem thử, chọn thời gian 15 phút trước
 Biểu đồ dạng time-series sẽ cho thấy sự thay đổi của giá trị theo thời gian, ở đây là RAM trống.
Menu bên phải là các cài đặt biểu đồ, các bạn có thể mày mò thêm:
Biểu đồ dạng time-series sẽ cho thấy sự thay đổi của giá trị theo thời gian, ở đây là RAM trống.
Menu bên phải là các cài đặt biểu đồ, các bạn có thể mày mò thêm:
 Kéo xuống phần Units chọn đơn vị là bytes
Kéo xuống phần Units chọn đơn vị là bytes
 Ngoài ra bạn có thể thử chuyển sang dạng biểu đồ Stats, chỉ hiển thị giá trị cuối cùng và gọn gàng hơn.
Ngoài ra bạn có thể thử chuyển sang dạng biểu đồ Stats, chỉ hiển thị giá trị cuối cùng và gọn gàng hơn.
 Ấn Apply để lưu và tạo thử biểu đồ thứ hai
Ấn Apply để lưu và tạo thử biểu đồ thứ hai
 4.2. Tạo biểu đồ dạng chữ
Dữ liệu dạng time-series chủ yếu là dạng số, vậy các thông tin dạng chữ thì ở đâu? Tất nhiên là sẽ được lưu trong Label.
Vậy làm sao để lấy giá trị cái Label đó ra thì hãy cùng thử nhé!
Lần này tôi thử tìm kiếm Node OS Info để xem thông tin về hệ điều hành
4.2. Tạo biểu đồ dạng chữ
Dữ liệu dạng time-series chủ yếu là dạng số, vậy các thông tin dạng chữ thì ở đâu? Tất nhiên là sẽ được lưu trong Label.
Vậy làm sao để lấy giá trị cái Label đó ra thì hãy cùng thử nhé!
Lần này tôi thử tìm kiếm Node OS Info để xem thông tin về hệ điều hành
 Thoạt nhìn qua thì thấy rất nhiều thông tin dạng text được lưu trong Label như ubuntu, debian, Ubuntu 22.04 LTS
Thoạt nhìn qua thì thấy rất nhiều thông tin dạng text được lưu trong Label như ubuntu, debian, Ubuntu 22.04 LTS
 Với biểu đồ này các bạn chọn loại Stats để chỉ lấy giá trị, kéo xuống phần Stat styles:
Với biểu đồ này các bạn chọn loại Stats để chỉ lấy giá trị, kéo xuống phần Stat styles:
- Text mode chọn Name để lấy tên metrics
- Graph mode chọn None để bỏ qua biểu đồ ở dưới
 Vậy là gần xong rồi, giả sử mình muốn chỉ có giá trị của Label id_like và pretty_name thì làm như sau:
Xuống phần Options, Legends chọn custom và điền Template dạng {{label_name}} đại diện cho giá trị Label muốn lấy.
Với label_name là tên Label để lấy giá trị. VD ở đây có id_like=”debian” và pretty_name=”Ubuntu 22.04.1 LTS”
Vậy là gần xong rồi, giả sử mình muốn chỉ có giá trị của Label id_like và pretty_name thì làm như sau:
Xuống phần Options, Legends chọn custom và điền Template dạng {{label_name}} đại diện cho giá trị Label muốn lấy.
Với label_name là tên Label để lấy giá trị. VD ở đây có id_like=”debian” và pretty_name=”Ubuntu 22.04.1 LTS”
 4.3. Lưu biểu đồ và chia sẻ
Sau khi vẽ xong biểu đồ, các bạn nhớ ấn Save dashboard để lưu lại cấu hình
4.3. Lưu biểu đồ và chia sẻ
Sau khi vẽ xong biểu đồ, các bạn nhớ ấn Save dashboard để lưu lại cấu hình
 Để lấy mẫu template có thể chia sẻ như trên cộng đồng Grafana, bạn chỉ cần vào Share/Export, chọn View Json hoặc Lưu file
Để lấy mẫu template có thể chia sẻ như trên cộng đồng Grafana, bạn chỉ cần vào Share/Export, chọn View Json hoặc Lưu file
 Sau đó người khác chỉ cần Import Json vào đây là sẽ có “mẫu” Dashboard tương tự như bạn. (Lưu ý đổi tên và id sau khi import để tránh trùng lặp)
Sau đó người khác chỉ cần Import Json vào đây là sẽ có “mẫu” Dashboard tương tự như bạn. (Lưu ý đổi tên và id sau khi import để tránh trùng lặp)

5. Kết Luận
Alertmanager cung cấp khả năng cảnh báo kịp thời và trực quan hóa dữ liệu hiệu quả. Hiểu rõ cách thức hoạt động của Alertmanager cùng với các khả năng Alert Routing sẽ giúp quản trị viên tối ưu hóa quá trình giám sát và phản ứng với sự cố. Đồng thời, việc sử dụng các dạng biểu đồ trong Grafana sẽ cung cấp một cái nhìn toàn diện và trực quan về hệ thống, giúp dễ dàng theo dõi và phân tích dữ liệu giám sát.